
+

Visually build any app with Next.js and Builder.io
Compose with your components
This is a custom component written in Next and registered with Builder. You can register any code components for drag-and-drop editing.


Create Builder pages in your app
This is an example page created in Builder. Start here to review how your integration works and create new pages in your app.

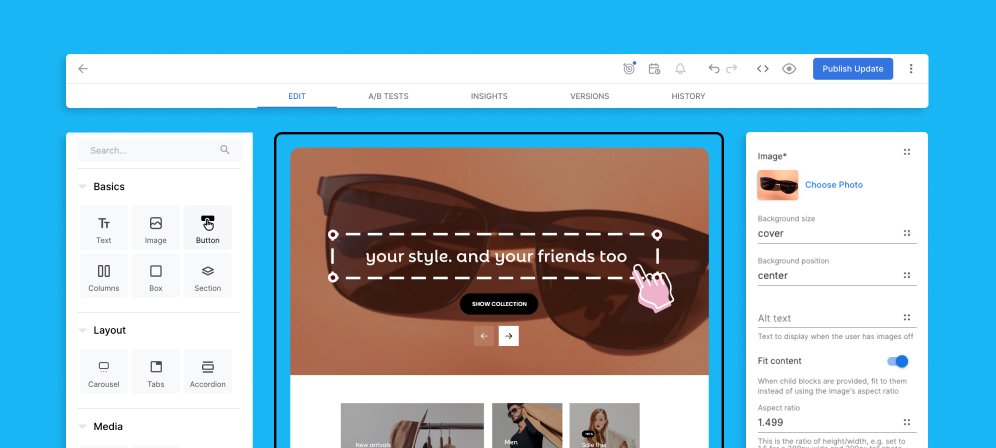
Register your Next components
Register your Next.js components in Builder. You can drag and drop any custom component from the Visual Editor onto a page.

Integrate common use cases
Reference how you can use Builder for your blog, eCommerce product listings, or for your entire site.

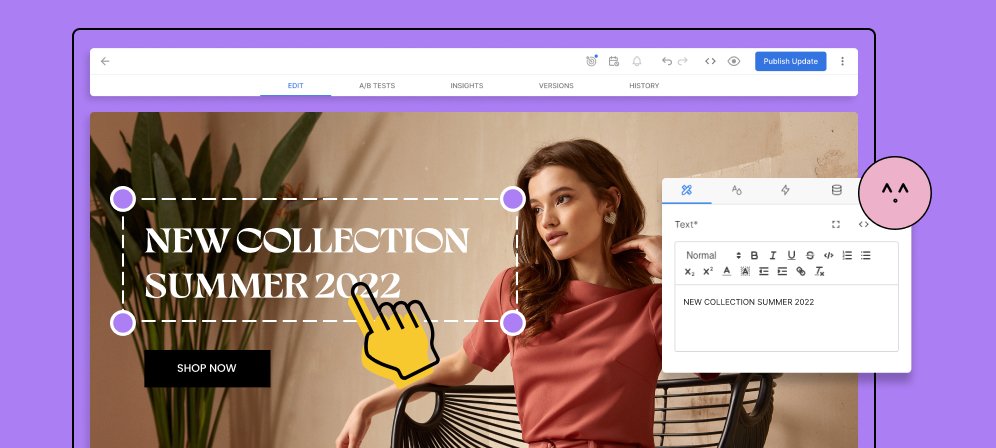
Tour the Visual Editor
Check out the UI of the Visual Editor and compose complex layouts without writing any code.

Learn the building blocks
Creating content in Builder uses a flexible toolset of no-code blocks that you can use to create almost anything.